緣起:
我這學期很廢,幾乎沒在寫文章,12 月那邊是空白的,這個文章本來是想要在我寫完程式的當天記錄的,可是我懶,事情又一堆.... ,好吧,那些事情下一篇再記錄好了,這篇專心寫我在這個功課學到的東西。
題目:
老師的題目主要是用影片來跟我們解釋要做到的效果是長什麼樣子,簡單來說就是,要我們用 ajax 存取一個 xml 檔,那個檔案裡面有各城市,城市有各區,我們的網頁會有三個 select 的 input,要依序做選擇,選完後,後一個 select 才會有相對應的選項可以選,第一個是選擇 "直轄市" 或 "市",第二個是選擇哪個縣,最後是選擇區、鄉、鎮...,就是階層式的架構啦,那個 xml 檔的架構就是那樣。
 |
| 就是這樣 |
程式部份:
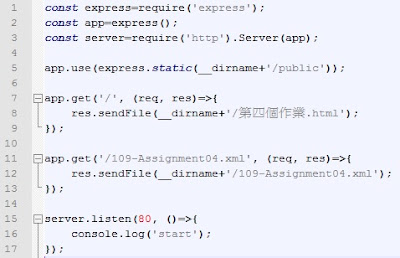
首先是 ajax 的部份,我要透過 javascript 的 xmlhttprequest (我只有想到可以用這個做) 來對伺服器發送資料,我不確定老師在批改我們的作業時,那個 xml 檔會怎麼放,我就當老師會把那個 xml 檔跟我們寫的 html 檔放在同個目錄下好了。雖然我以前有碰過 ajax,但是現在有點忘了,所以要再去 google 一下資料。除了寫 javascrip,我還要架個後端,這樣才能使用 ajax,後端部份直接用 node.js 做出個簡單的檔案伺服器,還滿快速又方便的。
 |
| 丸美 |
再來是 xmlhttprequest 部份
那個 xmlHttp 是 new xmlHttpRequest() 來的,它可以監聽事件,那個 load 事件好像是表示伺服器回應完畢,然後,可以透過 open 來設定方法跟要連的目標,最後用 send 送出就完成了。在 load 事件裡,我用了一個全域的變數 xmlEle 來記錄 xml 檔的內容,然後那個 xmlHttp.responseXML 可以得到伺服器傳回的 xml 格式回應。
最後是處理 xml 資料的部份。我本來以為讀取 xml 的資料就像用 javascript 在操作網頁的 DOM 一樣,是用像 document.getElementBy... 之類的來得到,結果... 的確是很像啦,不過是要用 xmlEle.getElementsByTagName 來取得你想要的特定標籤物件,像是假如你想要得到所有的 CITY 標籤,你可以用 xmlEle.getElementsByTagName('CITY') 來取得。
接著如果想要得到某個標籤的某個屬性值,我們可以用 someTag.getAttribute 來得到,像是假如你有個變數叫 someTag ,它是 CITY 的 Tag,你想知道它的名字的話,可以用 someTag.getAttribute('name') 來得到。
那些東西都 ok 的話,這個作業就做得出來了,其它關於 select input 的部份就要靠自己的邏輯。下面展示一下大概的結果,不過我沒有用 ajax,因為就算把 xml 檔放在雲端,還是不能用 xmlhttprequest 來存取,會有 Access-Control-Allow-Origin 的問題...。


沒有留言:
張貼留言