緣起:
Json 搞定了,可以解析 Facebook API 回傳的 json 字串,取出裡面的 access_token,再來就是處理圖片。在這之前,先補上自己寫的 C# 程式 github 連結,程式的功能是利用長期權杖來取得粉絲專頁的權杖。
連結
Facebook 相簿:
老實說,Facebook 很多的功能我都沒什麼在用,之前都只會用它看首頁的推薦文章,對於其它的功能都不太了解,一直到現在需要研究 Facebook 的 Api 才開始看看 Facebook 有什麼功能。總之,我上次成功用 C# 在粉絲專頁 po 文,我那時有注意到它可以附個圖片的 id 來 po 圖片,看到這東西我就大概知道,我要先對 Facebook API 傳送照片,然後再拿到那個上傳照片的 id。
根據我的觀察,傳上去的圖片都會存到相簿裡,我在看 Facebook API 的圖片存取方法,它用到的方法都是跟 album 有關,所以我就確定了,我必需使用 album 來處理圖片。
存取 album 會需要 id,這邊先在粉絲專頁弄個相簿,並隨便傳個圖片上去,讓它有東西能被看。
得到相簿的所有圖片:
官方的教學文件在這,Http 請求的格式如下
上傳圖片到特定相簿:
這東西我本來以為很快就會用好的,沒想到破問題一堆,搞到我快ㄎ一 ㄒㄧㄠˋ,我覺得這部份的 API 寫得不是很清楚,害我撞了一堆牆 = =。首先是上傳相簿,我看的教學文章在這,各位看一下這段
首先,如果你想在你的粉專上傳圖片,記得要給你的 App "page_messaging" 的權限,
新增完之後記得要在存取權杖那邊,選好你的 App 跟你的粉絲社團,點選 Generate Token,讓他跳出認證視窗,讓它更新你粉絲社團裡 App 的權限。
我們要請求的目標就 https://graph.facebook.com/相簿id/photos,用 POST,然後要有 access_token 的參數, 而且那個權杖必須是粉絲專頁的權杖,不能是長期或短期的使用者權杖。我看了看那個 endpoint 能傳遞的參數,沒有一個是 file 類別的,唯一一個看起來有可能是讓我們放圖片的是這個參數。
我就試著先把圖片給上傳到 imgur,取得網址後,用 POST Man 把資料傳到 Facebook API
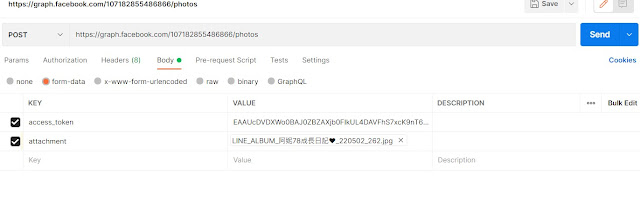
我後來注意到官方文件對於 url 這個參數的描述 "The URL of a photo that is already uploaded to the Internet. You must specify this or a file attachment",所以,不用 url 的話,我還能選擇 "file attachment" 這東西嗎 ? 我就用 file attachment 為關鍵字去查 Facebook API,看到這篇。我有稍微試試這個做法,可是它也不是我想要的,但我後來注意到這個
上傳圖片到粉絲專頁:
剛剛用來上傳圖片到粉絲專頁的 end point 也可以改成這樣
https://graph.facebook.com/{page_id}/photos
放的是粉絲專頁的 page id,一樣用 POST Man 傳一張圖片上去
PO 文同時附加多張圖片:
我打關鍵字搜尋,找到這篇對我有幫助的文章,我注意到這個
https://graph.facebook.com/{page-id}/feed
POST Man 的請求長這樣
重點是那個 error_user_msg "These photos were already posted",嗯... 所以已經 po 過的圖片是不能再使用的,這讓我想到,在上傳圖片的 API 介紹那邊,好像有個參數叫 published。



























沒有留言:
張貼留言