緣起:
一個普通的 asp webform 大致上分兩個部份,aspx 跟 aspx.cs,aspx 是要呈現給使用者的頁面,aspx.cs 是寫後端的邏輯 (處理使用者送過來的值之類的),要在前端顯示後端某個變數值時,我通常都會在前端加一個 <asp:Literal runat="server" ID="testLiteral"></asp:Literal>,然後在 cs 檔的 Page_Load 事件裡,把 testLiteral.Text 指定成我想看的變數值 (轉字串)。
我在公司的專案程式碼裡很常看到,aspx 檔裡有種特別的標記,長下面那樣,它寫這樣就能在前端顯示後端的變數值了。
<%=後端的某個變數 %>
之前有買一本介紹 ASP MVC 的書,它裡面有個東西跟上述的功能很像,叫 Razor,不過它會寫在 @{} 裡,我有試過,它沒辦法在 Webform 裡使用,Webform 好像只能寫 <%= %>。重點是,我不知道這種標記叫啥名字 ,不知關鍵字要從哪打起,折騰了好一會後,最後也不知是怎麼成功找到的,反正我最後得知,這個功能叫 "內嵌運算式" (embedded code)。
內嵌運算式:
官網的教學,它還有其它不同的形態,不過我就只 try 了最常看到的 <% %> 跟 <%= %>,我想,這東西對於後端變數與前端的 Javascript 變數間的溝通會很有幫助。這邊要注意的是,如果想讓前端用內嵌運算式存取後端的變數或方法的話,那個變數跟方法必須是 public 或 protected,設成 private 的話前端會讀不到
 |
| 印 10 個 h1 的 hello |
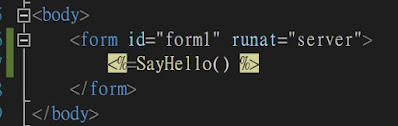
再來是 <%= %>,它比較常用,直接把某個值給放在前端文件裡,它好像會自動把值給轉成字串再放入,我們也可以在裡面放一個回傳字串的方法,我在 index.aspx.cs 裡加了一個 SayHello 的方法
配合 Javascript:
再來是跟 Javascript 的測試,先在後端加入一個欄位,protected string sHello="hello"; 然後為了方便,我前端使用 jquery,在網頁整個載入完成後,設定一個叫 test 的全域變數,將它的值指派為我們後端的那個 sHello
原本預測 Javascript 的 test 變數會是 'hello',實際執行程式、跑出頁面後,打開網頁開發人員工具的 console,卻看到跳出錯誤的訊息
編譯後再看一次我們的 console,這次就正常了







沒有留言:
張貼留言